Hoy traigo unos botones de redes sociales para que puedas usar en tu blog, además de una explicación de cómo instalarlos con muchas imágenes para que no te pierdas ;P
¡Y además son de efecto ribbon!
¡Empecemos!
Los botones














Cómo instalarlos
Barra lateral
Si quieres instalarlos en tu barra lateral, en Blogger ves a Diseño > Añadir un gadget > HTML/Javascript y copia este código.
: en este espacio tienes que poner tu perfil de la red social que desees. Por ejemplo: "https://twitter.com/MentessCreativa"
: aquí pon el nombre de la red social. En el caso del ejemplo anterior, sería Twitter.
: finalmente, rellena este espacio con la url de la imagen.
Para conseguir los enlaces de estas imágenes, haz click en ellas.
Este código que te he mostrado es solo para una imagen. Si por ejemplo vas a usar cuatro imágenes, tendrás que copiarlo cuatro veces y ponerlo todo seguido en el gadget HTML/Javascript.
Para crear este efecto tienes que ir a Plantilla > Editar HTML y buscar <body. Para buscar presiona la tecla CTRL y la tecla F a la vez.
Una vez lo hayas localizado pega debajo de la zona amarilla que te he indicado en la imagen de arriba este código:
Lo que tienes que hacer ahora es editar los enlaces. Yo he hecho este código para que pongas dos imágenes. Si necesitas más, copia lo siguiente tantas veces como lo necesites (recuerda que tiene que estar siempre dentro de <div class="redessociales"></div>):
Si por otro lado necesitas solo una imagen, elimina uno de estos del código principal.
Por cierto, el margin-left:30px; indica la distancia que debe haber entre los botones y el lado izquierdo de tu blog. Si quieres que aparezcan en el lado derecho, sustituye left por right.
Si tienes más dudas sobre la posición, pregúntame en los comentarios :)
Si tienes la navbar instalada te vas a encontrar algo así:
Para evitar esto vas a tener que eliminar la navbar. A mí personalmente no me gusta mucho, así que no es un problema ;)
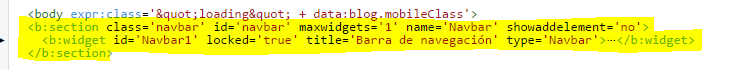
Para eliminarla simplemente borra lo que te he marcado en amarillo en la siguiente imagen:
Si no lo encuentras, busca directamente con CTRL+F navbar.
Por otro lado, si quieres conservar la navbar, siempre puedes copiar el código que está en amarillo de la imagen de arriba y pegarlo justo encima del código de las redes sociales. Si guardas verás algo así:
<a href="ENLACE DE TU RED SOCIAL AQUÍ" title="NOMBRE DE LA RED SOCIAL" target="_blank"><img src="ENLACE DE LA IMAGEN" /></a>
: en este espacio tienes que poner tu perfil de la red social que desees. Por ejemplo: "https://twitter.com/MentessCreativa"
: aquí pon el nombre de la red social. En el caso del ejemplo anterior, sería Twitter.
: finalmente, rellena este espacio con la url de la imagen.
Para conseguir los enlaces de estas imágenes, haz click en ellas.
Este código que te he mostrado es solo para una imagen. Si por ejemplo vas a usar cuatro imágenes, tendrás que copiarlo cuatro veces y ponerlo todo seguido en el gadget HTML/Javascript.
Parte de arriba del blog
Para crear este efecto tienes que ir a Plantilla > Editar HTML y buscar <body. Para buscar presiona la tecla CTRL y la tecla F a la vez.
Una vez lo hayas localizado pega debajo de la zona amarilla que te he indicado en la imagen de arriba este código:
<div class='redessociales'><a href='ENLACE DE TU RED SOCIAL AQUÍ' target='_blank' title='NOMBRE DE LA RED SOCIAL'><img src='ENLACE DE LA IMAGEN'/></a><a href='ENLACE DE TU RED SOCIAL AQUÍ' target='_blank' title='NOMBRE DE LA RED SOCIAL'><img src='ENLACE DE LA IMAGEN'/></a></div><style>.redessociales {margin-left:30px;}</style>
Lo que tienes que hacer ahora es editar los enlaces. Yo he hecho este código para que pongas dos imágenes. Si necesitas más, copia lo siguiente tantas veces como lo necesites (recuerda que tiene que estar siempre dentro de <div class="redessociales"></div>):
<a href='ENLACE DE TU RED SOCIAL AQUÍ' target='_blank' title='NOMBRE DE LA RED SOCIAL'><img src='ENLACE DE LA IMAGEN'/></a>
Por cierto, el margin-left:30px; indica la distancia que debe haber entre los botones y el lado izquierdo de tu blog. Si quieres que aparezcan en el lado derecho, sustituye left por right.
Si tienes más dudas sobre la posición, pregúntame en los comentarios :)
Si tienes la navbar instalada te vas a encontrar algo así:
Para evitar esto vas a tener que eliminar la navbar. A mí personalmente no me gusta mucho, así que no es un problema ;)
Para eliminarla simplemente borra lo que te he marcado en amarillo en la siguiente imagen:
Si no lo encuentras, busca directamente con CTRL+F navbar.
Por otro lado, si quieres conservar la navbar, siempre puedes copiar el código que está en amarillo de la imagen de arriba y pegarlo justo encima del código de las redes sociales. Si guardas verás algo así:
_________________________________________________________________________________
Si te has perdido en alguna parte del tutorial o hay algo que no entiendes, ¡pregúntame en los comentarios! :)
Y aunque no tengas dudas, comenta igual porque siempre me gusta leer las opiniones de mis lectores :))
¡Ah! y no te olvides de compartirlo en las redes sociales...
¡Hasta el lunes!

































No hay comentarios:
Publicar un comentario